Dominando o Z-Order de Controles
Hoje se fala muito sobre aplicações de marca. Geralmente são aplicativos móveis, mas às vezes um app de marca precisa ser uma aplicação web ou pelo menos uma aplicação entregue através da Internet, tal como um aplicativo RIA que flutua em uma janela acima do navegador livre de todos os problemas de segurança e confiabilidade que o navegador impõe. Então, recentemente, com as equipes da Magic da França, Alemanha, Israel e Américas indo para o Dreamforce ’11 (# DF11) me deparei querendo manter o controle de todas as sessões que eu estaria participando na conferência. Infelizmente, a aplicação Chatter Dreamforce não tem essa funcionalidade. Pareceu-me que eu deveria ser capaz de adicionar reuniões e compromissos para a seção Calendário de minha app Dreamforce, mas, infelizmente, eu poderia apenas adicionar as sessões para as quais eu era elegível para se cadastrar. Então, com um pouco de devaneio criativo, comecei a me perguntar como eu poderia criar um aplicativo de calendário de eventos no uniPaaS e torná-lo parecido com uma app de marca para o Dreamforce. E o exercício me fez pensar sobre o Z-Order dos controles.
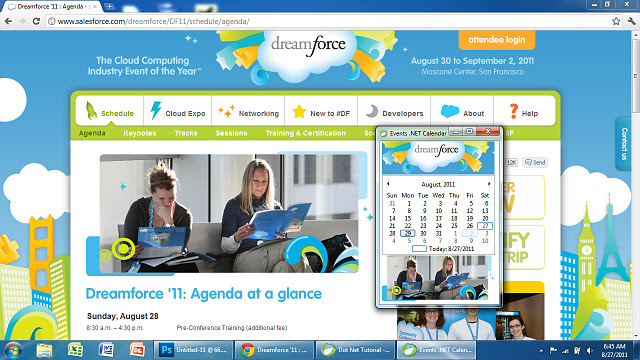
O uniPaaS Dot Net Tutorial forneceu o programa exemplo perfeito em Events .NET Calendar. Mas eu queria fazer com que se parecesse com uma aplicação Dreamforce. Então com uma pequena ajuda de meu browser, Photoshop e uma compreensão do Z-Order de Controles no uniPaaS, consegui criar minha aplicação exemplo com a aparência que eu queria. Eu criei uma aplicação de marca.
Partindo do Tutorial uniPaaS Jet Dot Net, eu cliquei em Programs Repository no Painel de Navegação no canto superior direito e dei zoom (F5) no Events .NET Calendar. Isso abre o programa no Studio. Eu queria brincar com a aparência do programa porque o controle em si era uma espécie de controle típico do Windows, monótono e cinza.
O primeiro passo foi encontrar um par de imagens que eu queria usar. Meu editor gráfico preferido é o Photoshop. Eu colei um par de imagens no Photoshop e salvei-as como arquivos JPEG.
De volta ao Studio, selecionei o Form e dei um zoom (F5) no segundo formulário que também é chamado Events .NET Calendar. No paleta de controles, eu selecionei o ícone Image e então cliquei na posição aproximada onde eu queria que o canto superior esquerdo aparecesse.
Algum ajuste da posição da imagem era necessário. Então as coordenadas X, Y precisas podem ser configuradas na categoria Navegação da Propriedade do Controle.
Z-Order de controles em um formulário é a profundidade dos controles como você os insere. O Z-Order torna-se especialmente importante quando você sobrepõe controles.
Aqui está um exemplo onde imagens e controles são parcialmente sobrepostos. Você notará que uma das duas mulheres da fotografia não está visível. Por que? Porque o Z-Order de toda a imagem está, essencialmente, abaixo do controle .NET que contém o calendário.
O uniPaaS reconhece dois grupos de controles com relação ao Z-Order:
| Grupo I | Grupo II |
| Push buttonsCheck boxesRadio buttonsSlidersCombo boxesList boxes
OLEs RTFs Tree Control Subforms Browser Control |
ImagesTabsStatic controlsEdit controlsLinesGroups |
Você pode reorganizar o Z-Order nos dois grupos, mas não entre eles. O uniPaaS organiza automaticamente o Z-Order entre controles do Grupo I e Grupo II. Por exemplo, se você fosse colocar um controle Edit no topo de um controle Push Button, o Z-Order ordenaria os controles para que o controle Push Button fosse posicionado à frente. Você não pode trazer um controle do segundo grupo à frente de um controle do primeiro grupo. Você usa o menu de contexto Arrange ou a paleta de Comandos para exibir ou alterar o Z-Order de controles em um formulário.
Para ajustar o Z-Order você tem que certificar-se que o Z-Order Automático não está selecionado na paleta de Comandos. Esse é o ícone mostrado aqui. Você também deve aprender a usar outros ícones para Avançar um Nível, Retornar um Nível, Trazer para Frente, Enviar para Trás e Mostrar o Z-Order.
Então com muito pouco esforço, um controle pode ser melhorado com o uso de imagens e se tornar uma aplicação de marca. Quando implantei meu programa RIA da Plataforma de Aplicações uniPaaS na janela sobre a página web do Dreamforce, o resultado ficou bastante agradável de ponto de vista estético.
Glenn Johnson – Senior Vice President – Magic Software Americas