Veja como implementar de forma simples e nativa, o recurso “botão de zoom” ![]()
nas interfaces de digitação do usuário, em aplicações Magic xpa.
A dica de hoje é mais ‘light‘, mas nem por isso menos interessante.
Desde o lançamento da versão 4.6 do Magic xpa (em Nov/19), os controles de tela do tipo Edit Control contam com um novo recurso: o botão de zoom.

É um grupo novo de propriedades que definem regras para o auxílio de execução de rotinas (regras de negócio) a partir deste tipo de controle.
Se você já é desenvolvedor Magic xpa, ou fez/está fazendo o treinamento de auto-estudo: Getting Started with Magic xpa 3.x and Mobile, você conhece o conceito de Zoom (F5) e se sentirá em casa.
Se ainda não, confira como é fácil (de verdade):

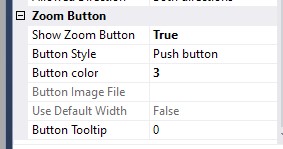
Estas configurações estão disponíveis para os Edit Controls no grupo de propriedades “Zoom Button“, e são:
- Show = Define se deve ou não ter um botão”automático” associado ao controle ‘edit’.

- Style = Se a aparência deste botão será “normal” ou definida por um “imagelist” (de 4 ou 6 botões).
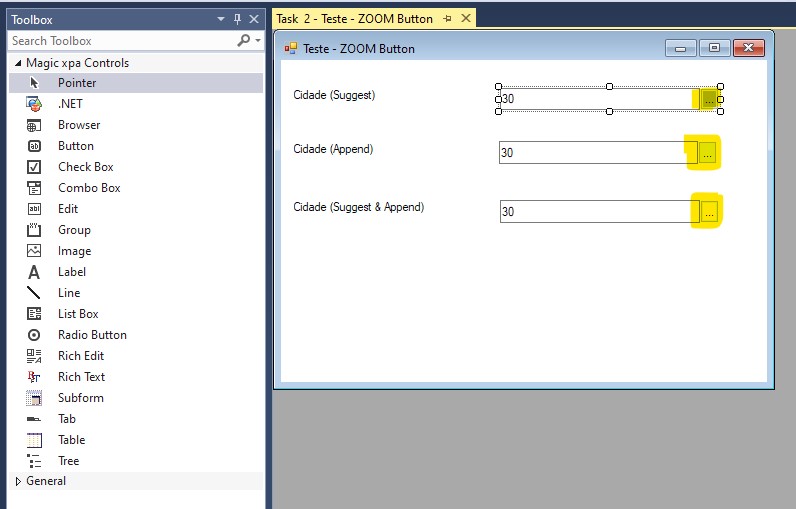
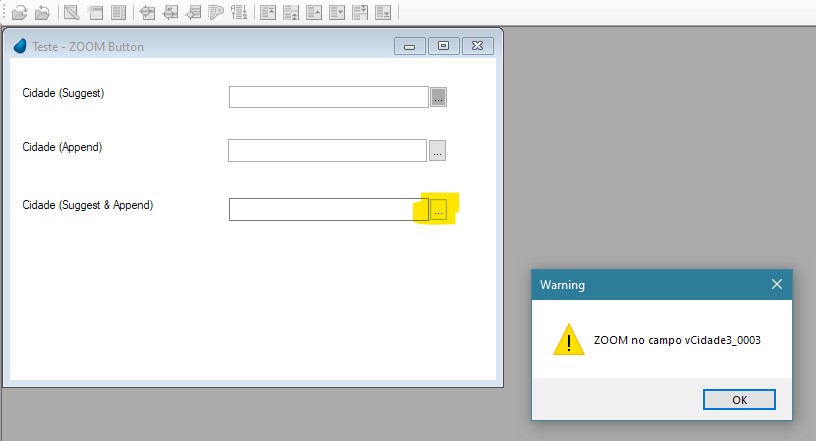
Com estas simples parametrizações, ao editarmos o conteúdo de um Edit Control o runtime do Magic xpa fica assim:
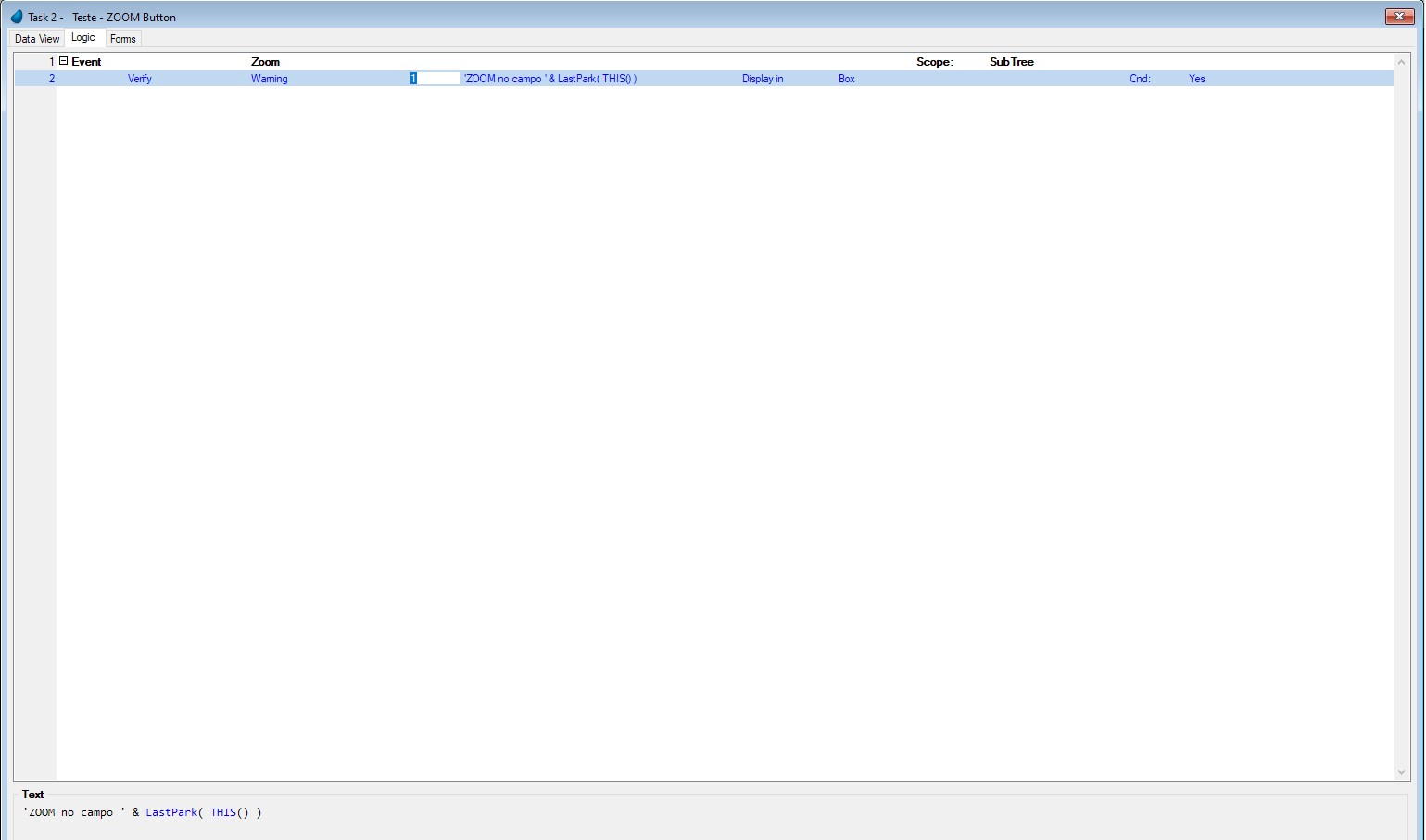
basta clicar no botão (do zoom) que automaticamente o evento Zoom é disparado, para aquele controle específico, e pode ser capturado pela lógica da aplicação:


É um substituto “visual” para a combinação: entrar no campo + clicar F5.
Dissemos que era fácil e simples.
E é mesmo!
Projeto exemplo disponível neste link.

Para receber os artigos do Blog Magic Brasil em primeira mão no seu email, registre-se aqui
