
Veja como usar o Microsoft Edge dentro de suas aplicação Magic xpa e aproveite
o máximo dos recursos de páginas HTML5/CSS3
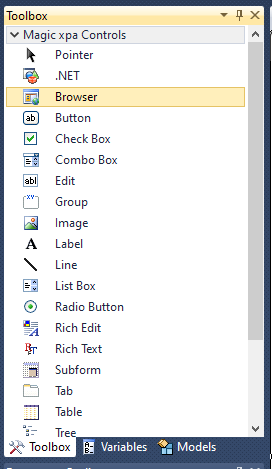
Quem já trabalha ou mesmo está iniciando com a criação de aplicações Magic xpa RIA ou Client Server, vai encontrar na paleta de controles visuais nativos (toolbox) um controle do tipo “Browser”:

O que este controle realiza, através do runtime MS.NET do Magic xpa, é criar uma instância do navegador web dentro da janela onde ele está inserido, e restrito aos limites (top, left, width e height) do controle, para abrir e visualizar um web site ou um arquivo do disco, da mesma forma que é possível pela janela padrão do navegador instalado.
Contudo, como é o comportamento padrão do MS.NET Framework, o web browser aberto (instanciado) é sempre o Internet Explorer* (IE), independente de quais outros navegadores estejam instalados ou marcados como “padrão” na máquina.
*Exceto no Magic xpa RIA Mobile (Android e iOS).
E isso pode ser um limitante algumas vezes, visto que o IE está em processo de descontinuidade e pode apresentar problemas para visualizar algumas páginas mais modernas.
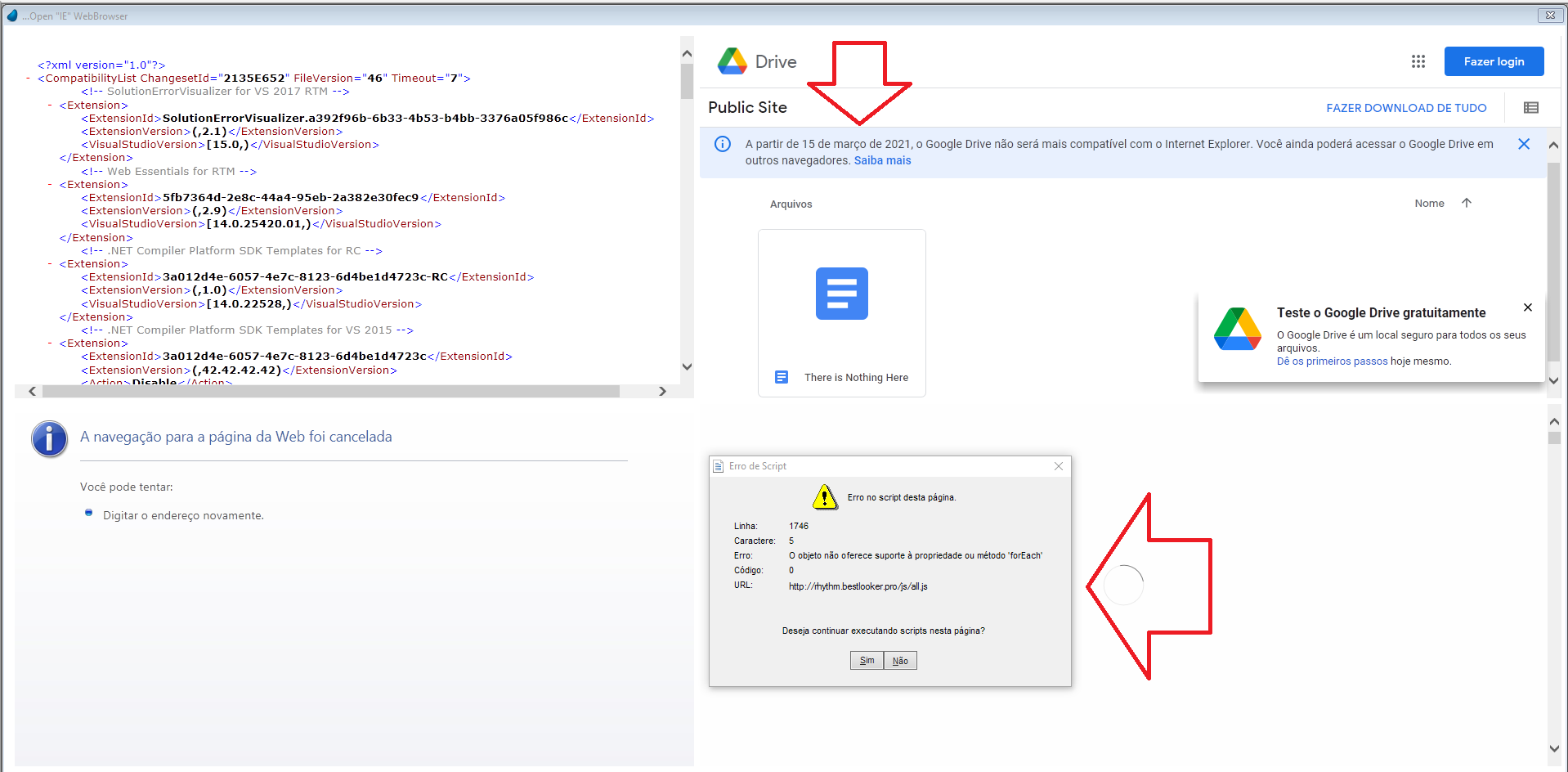
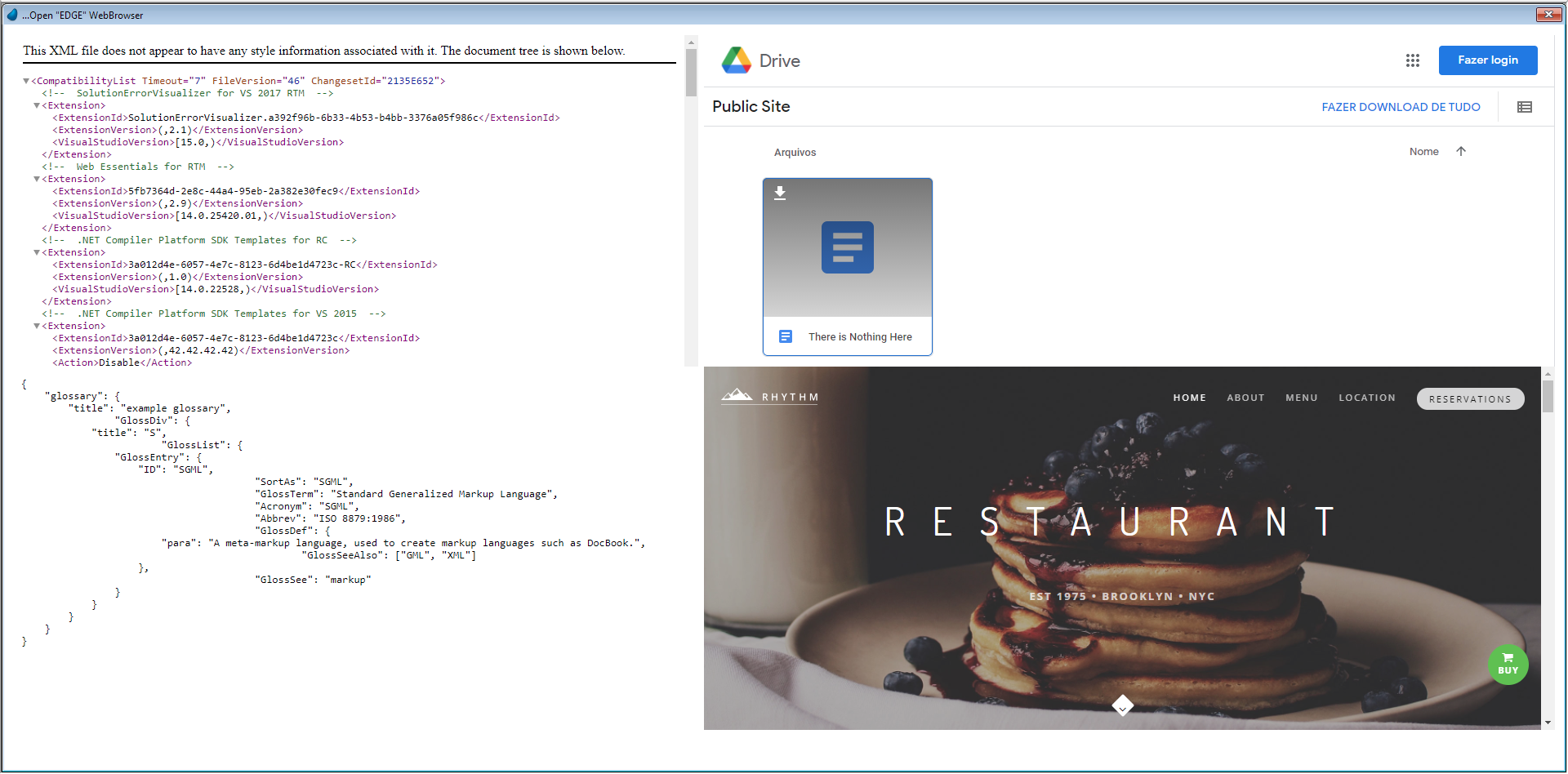
Veja no exemplo abaixo, com quatro visualizações (dois sites e dois arquivos):

Neste pequeno exemplo, o IE teve dificuldade de apresentar um arquivo JSon, apresentou um erro de script em um site HTML5, e observando o site do GDrive, o Google informa que não dará mais suporte a visualizações dentro do IE a partir de 15-Março-21. Já o arquivo Xml, foi exibido com sucesso.
Mas isso tudo pode ser resolvido no Magic xpa. De forma fácil.
Podemos usar o Microsoft Edge* em substituição ao IE padrão.
*Tem de ser o novo Microsoft Edge, baseado no "Chromium". Não vale para o Edge antigo, lançado com o Windows 8.
Para tanto o primeiro passo, claro, é ter o Microsoft Edge instalado na(s) máquina(s) onde a aplicação Magic xpa vai rodar. Sejam dos desenvolvedores, sejam dos usuários finais.
Pode baixá-lo daqui: https://www.microsoft.com/pt-br/edge.
Em seguida, como segundo passo, está a obtenção (que é gratuita) do engine/runtime do Microsoft Edge para MS.NET WinForms. Este engine* é também chamado muitas vezes de WebView2.
*Este engine/runtime está disponível com o projeto exemplo deste artigo. Mas se quiser obtê-lo diretamente da Microsoft, basta seguir estas dicas: https://docs.microsoft.com/pt-br/microsoft-edge/webview2/gettingstarted/winforms. Você necessitará também do Visual Studio para isso.
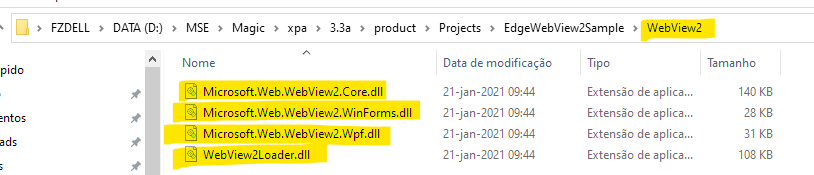
De posse dos módulos (DLLs) que compõem o WebView2, devemos deixá-los em uma pasta acessível à aplicação, no momento de sua execução. Geralmente que possa ser referenciada por nomes lógicos, e todas estas DLLs devem ficar juntas. Assim:

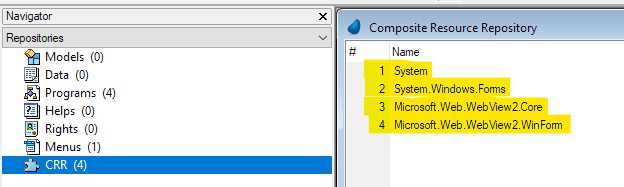
Em seguida, registramos estes assemblies MS.NET no CRR da aplicação:

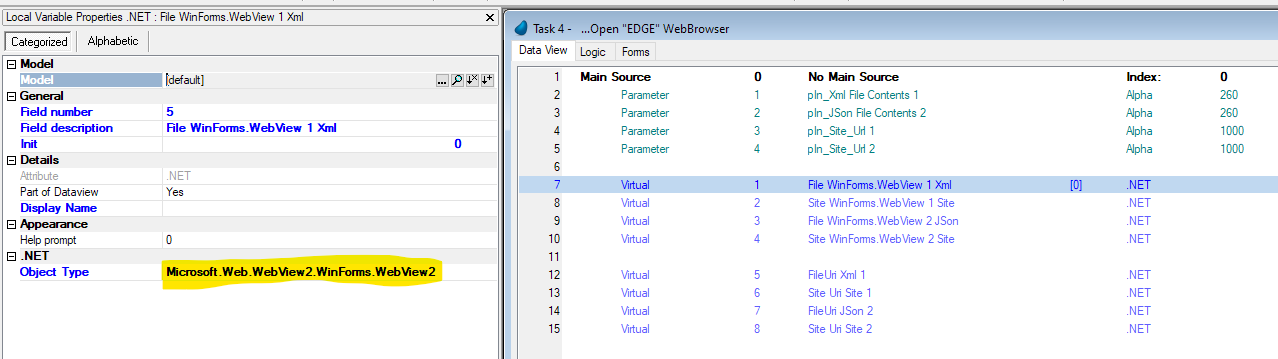
Dessa maneira, podemos instanciar controles WebView2 (Browser Edge) nos programas:

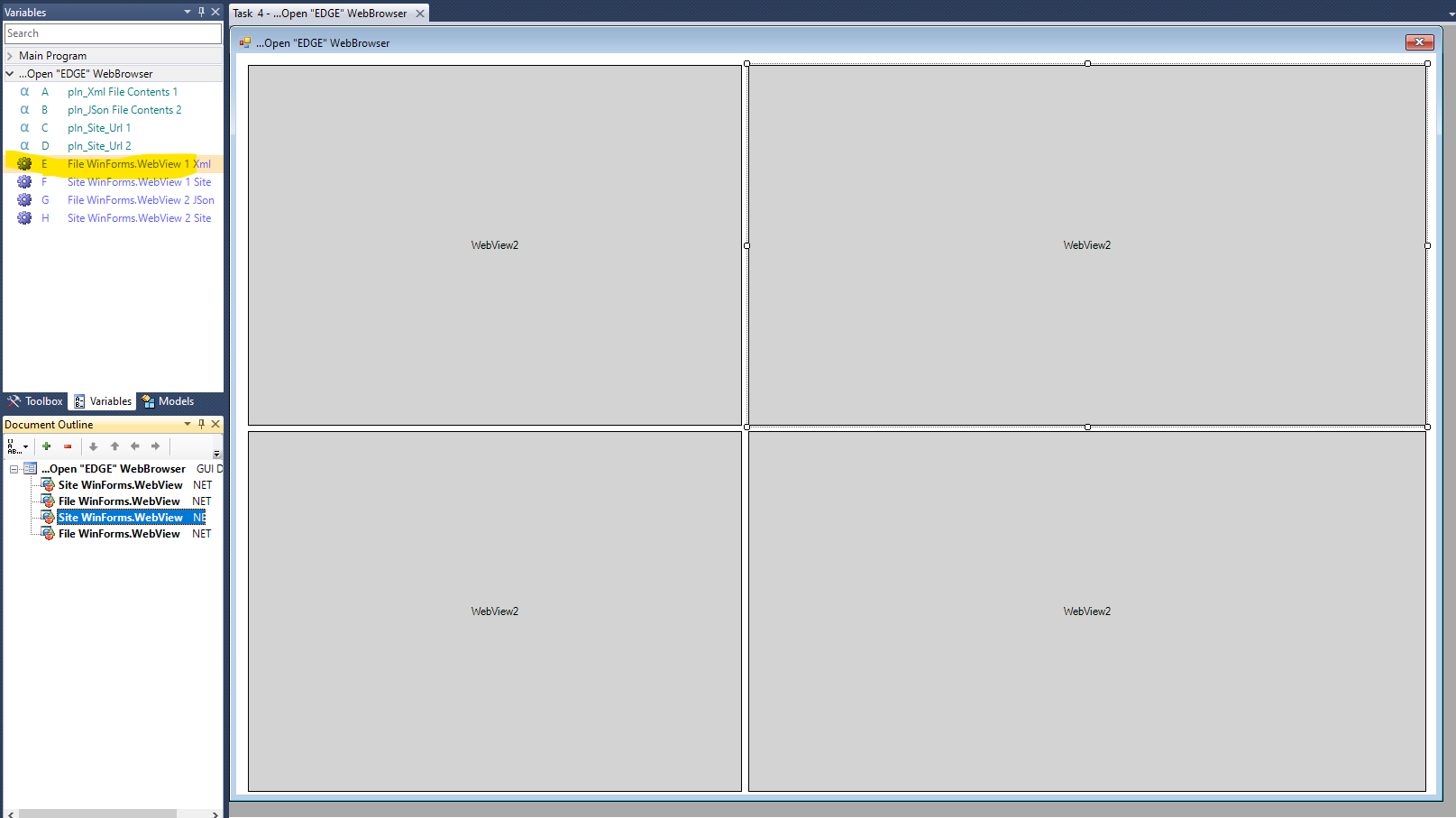
e utilizá-los nos formulários (telas) destes mesmos programas, em substituição ao controle “Browser” nativo (Browser IE) do Magic xpa:

Como o esperado, o resultado final fica bem mais satisfatório na execução da aplicação:

Baixe deste endereço um projeto exemplo com o Magic xpa 3.3, e usufrua dos benefícios do WebView2 em suas aplicações*.
*Estas dicas não valem para uso com o Magic xpa Android ou iOS, mas nestas plataformas, o "browser" default também não é o IE.
Quer conhecer o Magic xpa? Baixe a versão gratuita (Single User Edition) deste endereço: http://info.magicsoftware.com/Magic-xpa-Free-Single-User-Edition

Para receber os artigos do Blog Magic Brasil em primeira mão no seu email, registre-se aqui
