A nova versão 4.0 do Magic xpa já chegou, e com ela um horizonte infinito 
de possibilidades para soluções web based.
Já conhecemos o novo “Web Client Framework” desta nova versão, neste outro artigo publicado anteriormente.
Vejamos agora como levar uma solução Magic xpa Angular para o ambiente de produção.
Preparando Tudo
Para o ambiente de produção, por ser esta uma solução web based, necessitaremos ter um web server. E o web server eleito neste caso, será o IIS.
Caso tenha alguma dúvida sobre a instalação do IIS, que é um pacote gratuito do MS-Windows, pode visitar e consultar a parte inicial de outro artigo do blog.
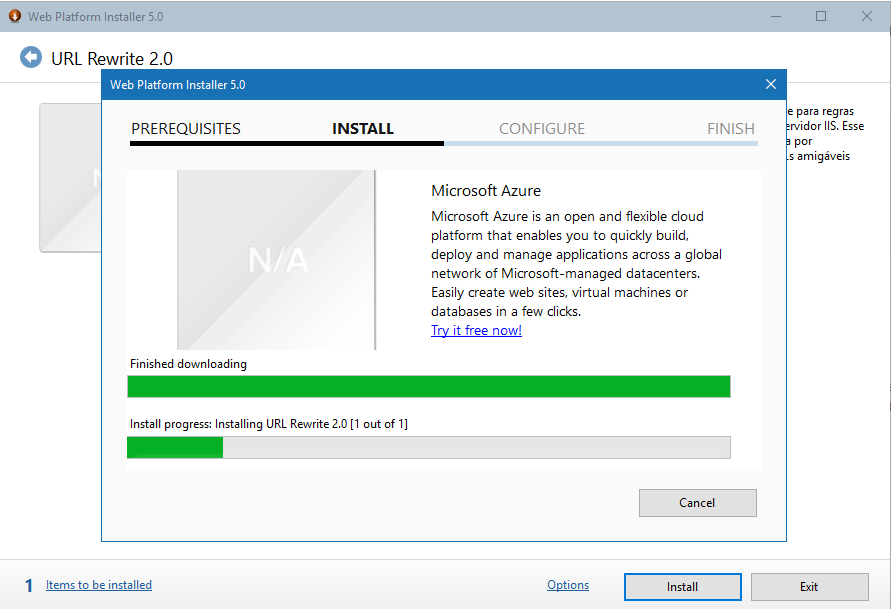
Tendo o IIS instalado, precisaremos adicionar nele uma extensão chamada Url Rewrite: https://www.iis.net/downloads/microsoft/url-rewrite

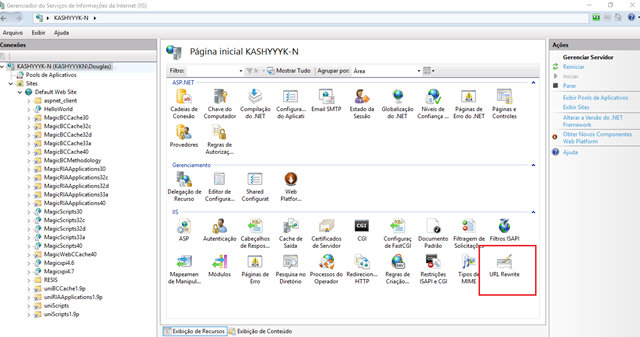
Na sequência, pare e reinicie o serviço do IIS (W3SVC – Serviço de Publicação da World Wide Web), e no console dele (IIS) aparecerá esta nova extensão:

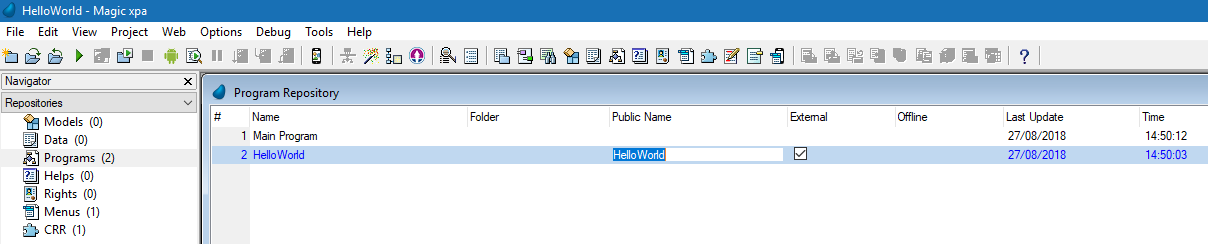
Usando o que aprendemos na publicação anterior, criaremos uma simples aplicação chamada HelloWorld, para esta demonstração.

Repetindo os passos de geração da aplicação Magic xpa Angular, agora para este projeto (HelloWorld), chegaremos a este conjunto de pastas:
“..\output\HelloWord”
Não faremos a última parte, referente ao ng serve.
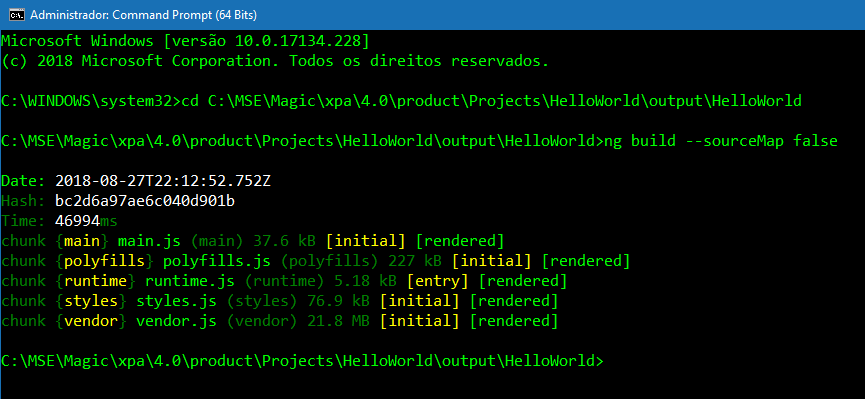
Ao invés, usando o prompt do CMD, entraremos dentro da pasta gerada (ex: projects\HelloWorld\output\HelloWorld) e executaremos o comando:
ng build --sourceMap false

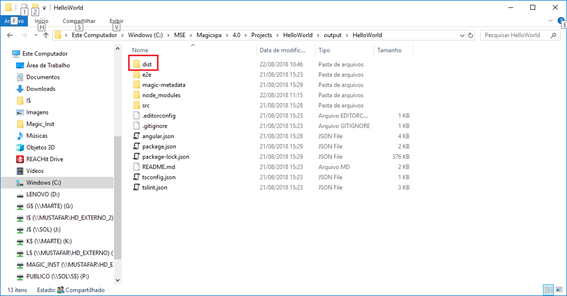
Isso vai criar uma nova subpasta, a “..\output\HelloWord\dist” (“dist” de “distribution”):

Dentro dela, haverá mais um subpasta “HellWorld” (é a terceira pasta com o nome do projeto).
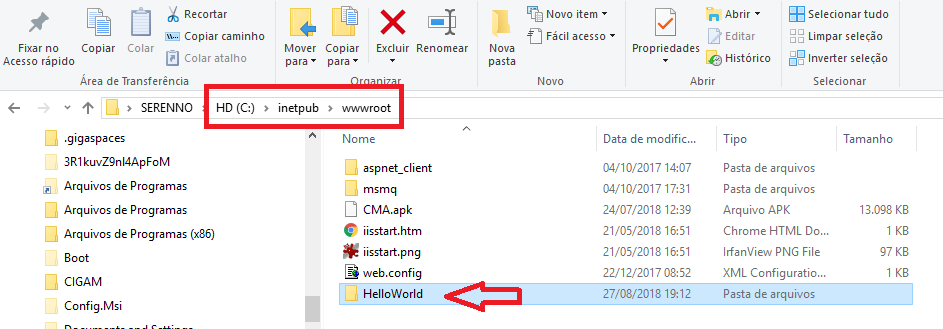
Copie-a integralmente para dentro da pasta raiz do IIS , que por padrão tende a ser a C:\inetpub\wwwroot:

Entrando nesta nova pasta (C:\inetpub\wwwroot\HelloWorld), crie um arquivo chamado “Web.config” com o seguinte conteúdo:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Angular Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/{APP_NAME}/" />
</rule>
</rules>
</rewrite>
<staticContent>
<mimeMap fileExtension=".properties" mimeType="application/json" />
</staticContent>
</system.webServer>
</configuration>
{APP_NAME} deve ser substituído pelo nome da sua aplicação. Como neste caso o nome é “HelloWorld“, então esta linha fica como:
<action type="Rewrite" url="/HelloWorld/" />
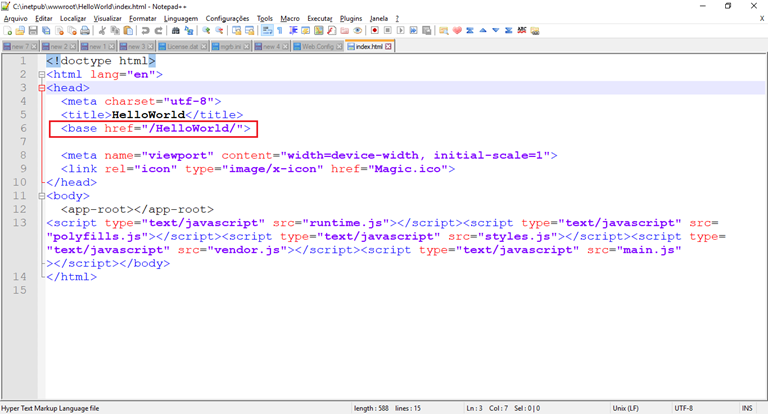
Ainda nesta pasta (C:\inetpub\wwwroot\HelloWorld), onde foi criado o arquivo “web.config“, existe um outro arquivo de nome “index.html“.
Edite-o e troque a tag <base href=”/”> por:
<base href="/HelloWorld/">

Em seguida, usando o console de administração do IIS, criamos uma aplicação com o mesmo nome da nossa aplicação Magic xpa (“HelloWorld” neste caso), apontando para esta mesma pasta, na raiz do site:

Na verdade, clique com o botão direito do mouse no webAlias ‘HelloWorld” e mande convertê-lo em uma aplicação.
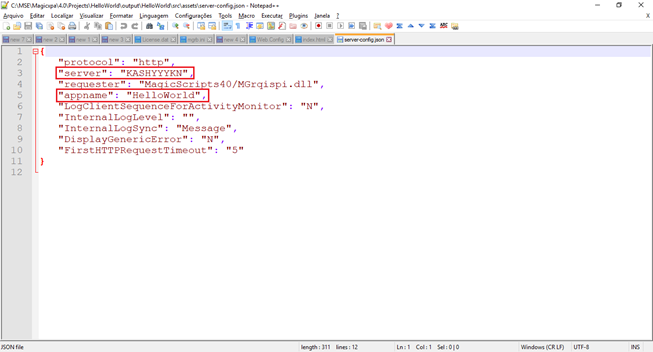
Por último, vá à pasta “C:\inetpub\wwwroot\HelloWorld\assets” e revise o arquivo “server-config.json” para confirmar que as informações de conexão com o Magic xpa Server estão corretas:

Colocando no Ar e Acessando
O processo de colocar a aplicação no ar com o Magic xpa é o mesmo já usado tanto com o Enterprise Server, quanto com o RIA Server.
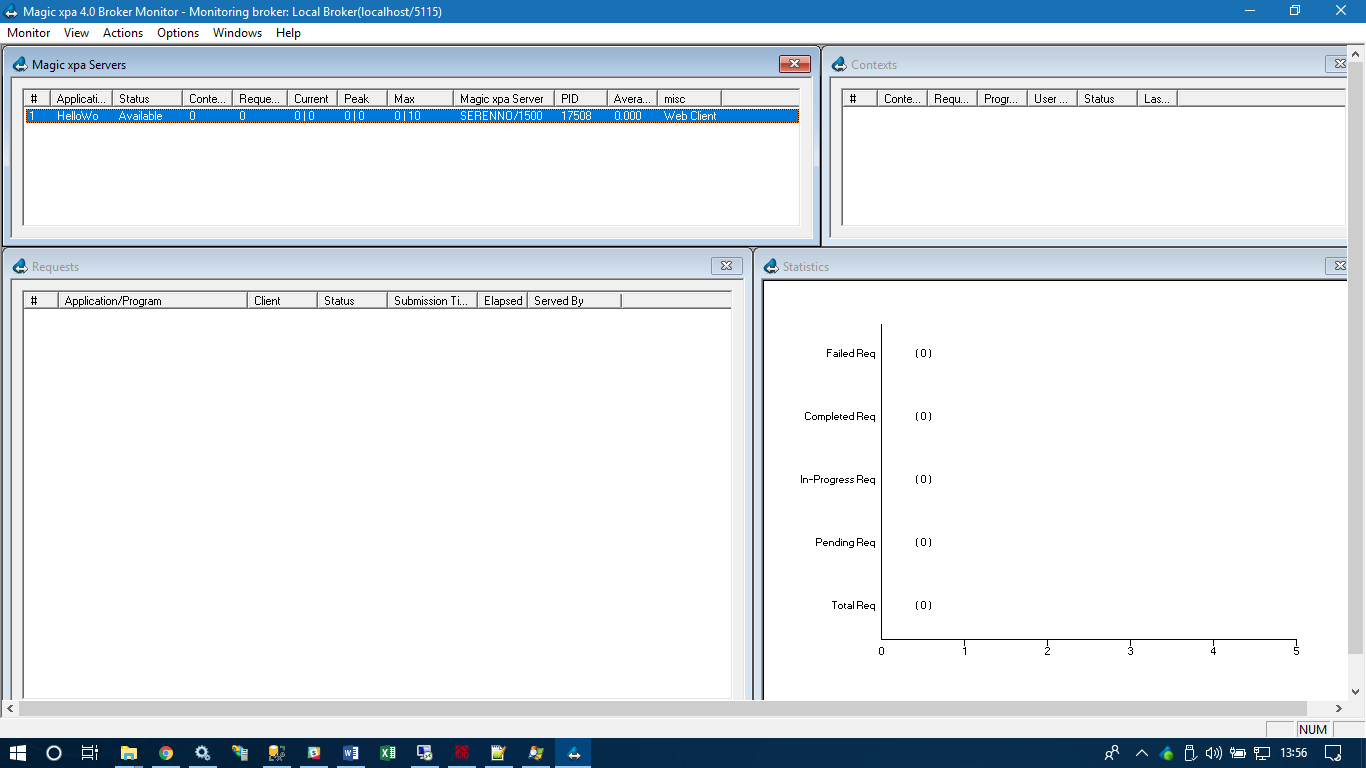
Pode ser usado tanto o Broker quanto o GigaSpaces. A imagem abaixo mostra o Broker:

na função de middleware de comunicação (entre client e server). A única diferença/novidade para este caso, é que a licença a ser usada (LicenseName no MAGIC.INI) agora é a MGWEB (uma nova feature introduzida com a versão 4.0).
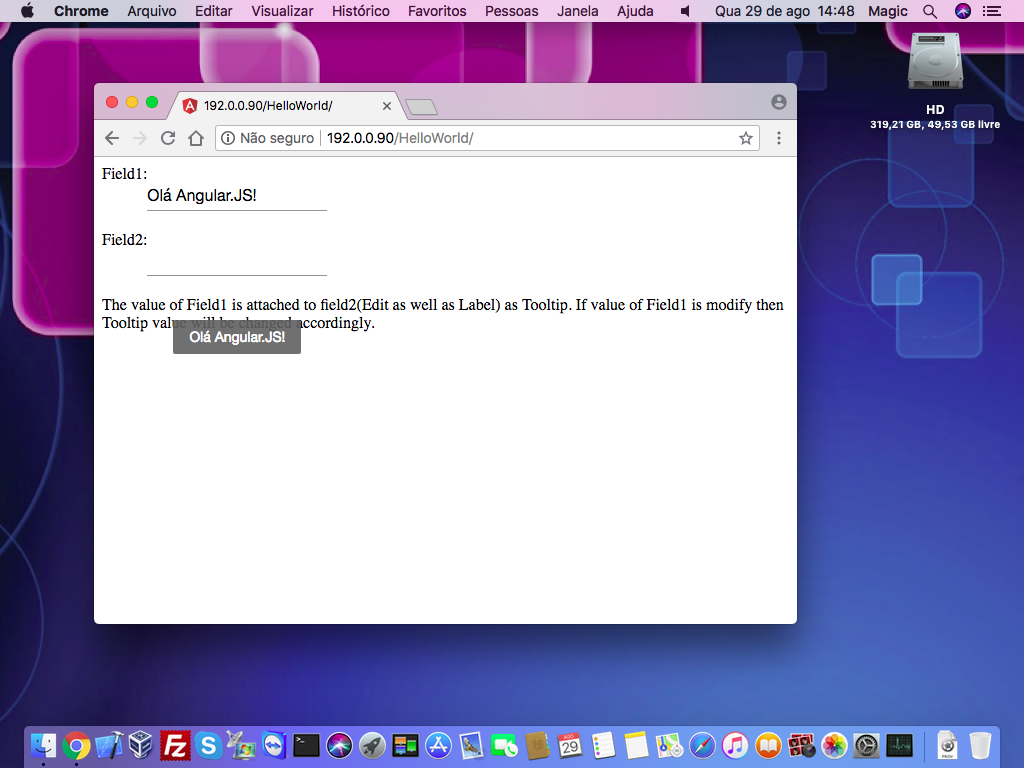
Por último, basta acessar o endereço http://<servidor>/HelloWorld/ a partir de um navegador web (Windows, Linux, MacOS, Android, iOS, etc…) para ter acesso ao sistema:

Pronto! Sua aplicação Magic xpa Web Client disponível no MacOS (exemplo acima).

Para receber os artigos do Blog Magic Brasil em primeira mão no seu email registre-se aqui

Show de bola essa artigo! Seria muito bom ter também como usar/configurar o GigaSpaces como middleware.
Leandro,
Já está sendo providenciado…
Aqui está : http://blog.magicsoftware.com.br/magic-xpa-deploy-com-broker-e-gigaspaces/